const Login = (props) => {
Tuesday, December 13, 2022
React: UseEffect Dec
Wednesday, November 30, 2022
usereducer
import React, { useReducer, useState, useEffect } from "react";
Tuesday, November 29, 2022
React: usereducer
LOGIN.js
Globally
const emailReducer = (state, action) => {
if (action.type === 'USER_INPUT') {
return { value: action.val, isValid: action.val.includes('@')};
}
if (action.type === 'INPUT_BLUR') {
return { value: state.value, isValid: state.value.includes('@') };
}
return { value: '', isValid: false };
};
Inside Login Function
const [emailState, dispatchEmail] = useReducer(emailReducer, {
value: '',
isValid: null,
});
const emailChangeHandler = (event) => {
dispatchEmail({type: 'USER_INPUT', val: event.target.value});
setFormIsValid(
event.target.value.includes('@') && enteredPassword.trim().length > 6
);
};
const validateEmailHandler = () => {
dispatchEmail({type: 'INPUT_BLUR'});
};
const submitHandler = (event) => {
event.preventDefault();
props.onLogin(emailState.value, enteredPassword);
};
return (
<Card className={classes.login}>
<form onSubmit={submitHandler}>
<div
className={`${classes.control} ${
emailState.isValid === false ? classes.invalid : ''
}`}
>
<label htmlFor="email">E-Mail</label>
<input
type="email"
id="email"
value={emailState.value}
onChange={emailChangeHandler}
onBlur={validateEmailHandler}
/>
</div>
Monday, November 21, 2022
IMP: Debouncing : useEffect
useEffect(()=>{
const identifier=setTimeout(()=>{
setFormIsValid(
enteredEmail.includes('@') && enteredPassword.trim().length>6
)
},500)
return ()=>{
console.log('Cleanup');
clearTimeout(identifier);
}
},[enteredEmail,enteredPassword])
Thursday, November 17, 2022
React: Popup modal
Add backdrop to root for click
app.js
Tuesday, November 15, 2022
Friday, November 4, 2022
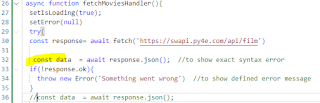
Http show error message on success or failure
import React, { useState } from 'react';
Thursday, November 3, 2022
Wednesday, November 2, 2022
React: class component
import {Component } from 'react'; //-------------added this line
React useMemo() performance
https://www.w3schools.com/react/react_usememo.asp
it compares prev state with new state, if no change found then usememoze value is used directly
React: Usecallback & usememo--To improve performance
v:157: usecallback
use it when required instead of running every time.
(instead of running all the states,or all data in function, we can control it with usecallback, triggered only when requeired, check below code, 2 buttons added first click on paragraph button tht doesnt work, when clicking on first buttong and then clik on 2nd it works and it triggers, check with console)
function App(){
const [showParagraph, setShowParagraph]=useState(false);
const [allowToggle, setAllowToggle]=useState(false);
const toggleParagraphHandler=useCallback(()=>{
if(allowToggle){
setShowParagraph((prevShowParagraph)=>!prevShowParagraph);
}
},[allowToggle]);
const allowToggleHandler=()=>{
setAllowToggle(true);
}
return <Fragment>
<Button onClick="allowToggleHandler">Allow Toggling</Button>
<Button onClick="toggleParagraphHandler">Toggle Paragraph</Button>
</Fragment>
}
Monday, October 31, 2022
React Adding styles function
const btnClasses=`${classes.button} ${classes.bump}`;//adding styles
Sunday, October 30, 2022
React Context: use context instead of passing data with usestate to nested components
Readme
1. create Cart-Context.js with default structure (ie, **{items:[],totalAmount:0,addItem:(item)=>{},removeItem:(id)=>{}}**)
2. create CartProvider.js with above Cart-Context default obj structure,using it with dynamic values
{ items:[],totalAmount:0, addItem:addItemToCartHandler,removeItem:removeItemFromCartHandler },
ii.Create reducer and dispatch data from functions with addItemToCartHandler, removeItemFromCartHandler
iii.create usestate and add reducer to usestate
iv.<CartContext.Provider value={cartContext}> {props.children} </CartContext.Provider>
3.In app.js <CartProvider> <Header onShowCart={showCartHandler}/>... </CartProvider>
4.In header.js <header className={classes.header}><HeaderCartButton onClick={props.onShowCart}></HeaderCartButton></header>
5.HeaderCartButton.js :
const HeaderCartButton = (props) => {
const cartCtx= useContext(CartContext);
const numberOfCartItems= cartCtx.items.reduce((curNumber, item)=>{
return curNumber+item.amount;
},0);
return (
<Fragment>
<button className={classes.button} onClick={props.onClick}>
{/* 3. for popopening */}
<span className={classes.icon}>
<CartIcon/>
</span>
<span>Cart</span>
<span className={classes.badge}>{numberOfCartItems}</span>
</button>
</Fragment>
);
};
_________________________________________________________
Cart-Context.js
export default CartContext
2.CartProvider.js
export default CartProvider;
3.App.js
export default App;
4.Header.js
Saturday, October 22, 2022
React: passing data from multiple child to parent -
App.js
Header.jsHeaderCartButton.js
Tuesday, October 18, 2022
React Input.js COmponent --CART proj
input.js
React: passing data/keys to childs
1.Available Meals:(Result data)
Monday, October 17, 2022
React: Card.js
Card.js
Saturday, October 15, 2022
React: Filling user input box misses highlights that input on submit. (order top to bottom)
129 lec
diving into forward refs
React: creating component for input- for reusable input box
Login.js
Initially
Friday, October 14, 2022
React :logout separate component using createcontext
auth-context.js