useEffect(()=>{
console.log("Effect Running");
});
Runs Every Time:
useEffect(()=>{
console.log("Effect Running");
},[])
Runs Only Once:
3.
const Login = (props) => {
const [enteredEmail, setEnteredEmail] = useState('');
const [emailIsValid, setEmailIsValid] = useState();
const [enteredPassword, setEnteredPassword] = useState('');
const [passwordIsValid, setPasswordIsValid] = useState();
const [formIsValid, setFormIsValid] = useState(false);
useEffect(()=>{
console.log("Effect Running");
},[enteredPassword])
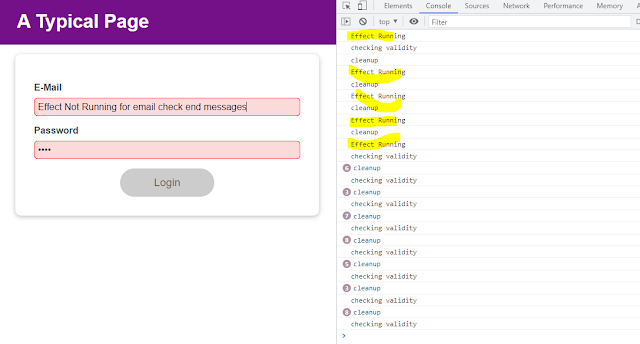
Effect Running for password:
const Login = (props) => {
const [enteredEmail, setEnteredEmail] = useState('');
const [emailIsValid, setEmailIsValid] = useState();
const [enteredPassword, setEnteredPassword] = useState('');
const [passwordIsValid, setPasswordIsValid] = useState();
const [formIsValid, setFormIsValid] = useState(false);
useEffect(()=>{
console.log("Pass Effect Running");
return ()=>{ console.log("Pass Effect Cleanup")}
},[enteredPassword]);
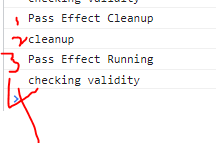
Password Effect cleanup runs first (ie, return statement runs first)(first console msg loads onload webpage ie, pass effectr runnig and checkig validity)
order:





No comments:
Post a Comment